🏭
オンラインSwiftコード生成ツールをつくった
ブラウザで利用できるSwiftコード生成ツールを作成した。
https://shtnkgm.github.io/SwiftCodeGenerator/ (opens new window)
↓見た目
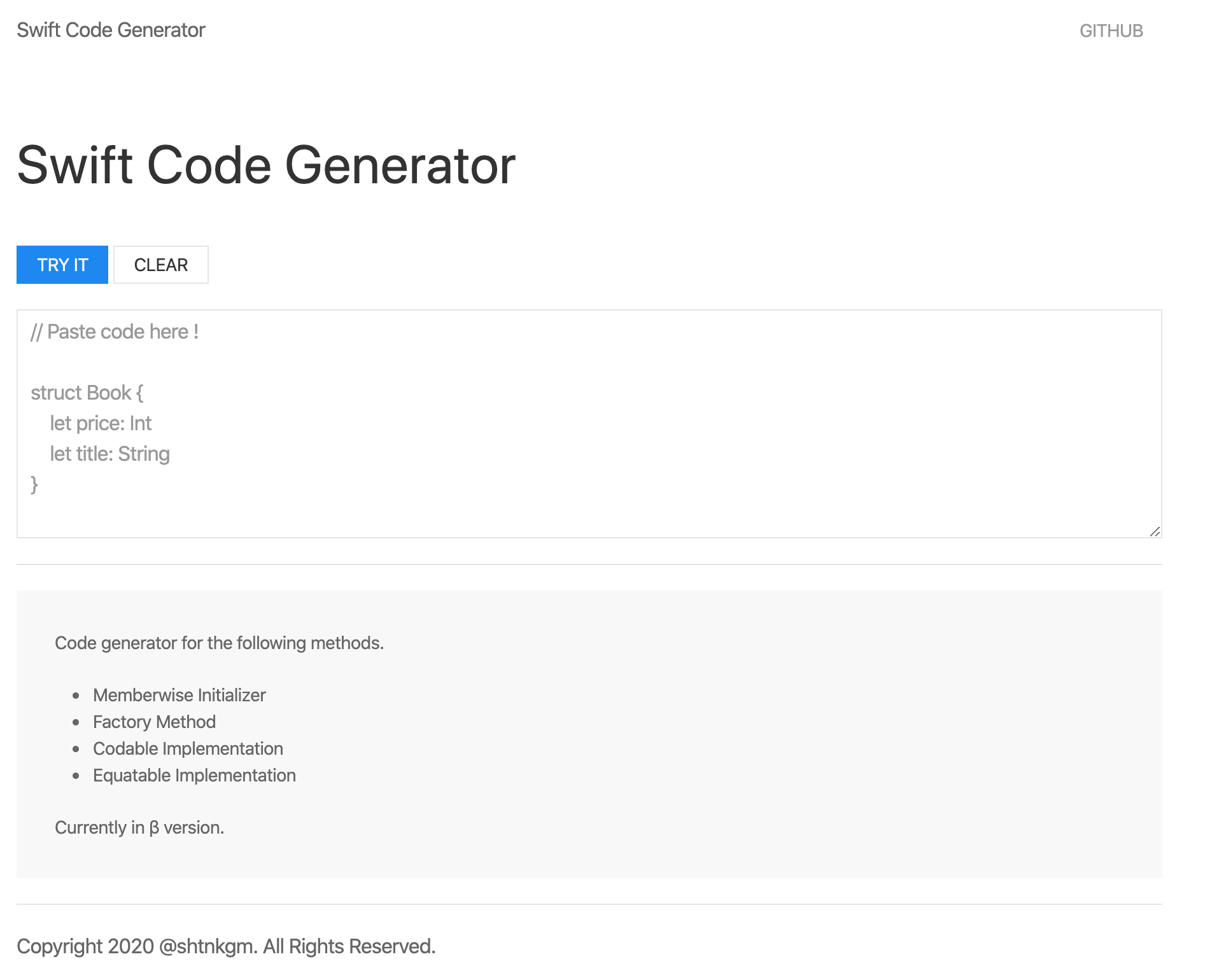
 SwiftCodeGeneratorのUI
SwiftCodeGeneratorのUI
SwiftでTDDを進めるにあたり、Mockとなるインスタンスの生成コードを書くのが大変だっため、Webツールを作成した。 SourceryやPure Swiftでやる方法も検討したが、Vue.jsでコードも書きたかったため、Web技術で作成した。
できること
以下のような型定義を入力フォームにコピペすると、
struct Book {
let price: Int
let title: String
}
以下のようなコードを出力する。
メンバーワイズイニシャライザ
extension Book {
init(
price: Int,
title: String
) {
self.price = price
self.title = title
}
}
ファクトリメソッド(適当な値でインスタンスを生成するmakeメソッド)
extension Book {
static func make(
price: Int = 0,
title: String = ""
) -> Book {
return Book(
price: price,
title: title
)
}
}
Codableに準拠するための実装
extension Book: Codable {
enum CodingKeys: String, CodingKey {
case price
case title
}
init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: CodingKeys.self)
price = try container.decode(Int.self, forKey: .price)
title = try container.decode(String.self, forKey: .title)
}
func encode(to encoder: Encoder) throws {
var container = encoder.container(keyedBy: CodingKeys.self)
try container.encode(price, forKey: .price)
try container.encode(title, forKey: .title)
}
}
Equatableに準拠するための実装
extension Book: Equatable {
static func == (lhs: Book, rhs: Book) -> Bool {
return
lhs.price == rhs.price &&
lhs.title == rhs.title
}
}
構成
コード生成処理はクライアントサイドで行うため、かなりライトな構成。
- JSフレームワーク: Vue.js (opens new window)
- CSSフレームワーク: UIkit JS (opens new window)
- ホスティング: GitHub Pages (opens new window)